Form Meets Function
Nowadays, users expect apps in the workplace to be easy to use and beautifully designed. Inconsistent styling/branding of your Power Apps can give users an impression of a lack of effort or sense of incompletion. This can decrease the confidence they have in your app, ultimately reducing the value it provides to the organization.
This quick tip can help you save time and add professionalism when styling your Power Apps.
The Magic of Global Variables
The trick is to define all of your reusable styles in a single place and reference them when needed. Doing so will allow you to set up all of your styling at once, making designing your screens and controls easier to manage. At the same time, when you need to make any design changes such as fonts, colors, or other values, you can change it in one spot and have it applied everywhere in your app at once!
In the screenshot below, we’ve defined a global variable called AppSettings in the App.OnStart event. The AppSettings variable then contains any number of subvariables for reusable styling.
This concept can be used to reference:
- Colors - to ensure you are using the same colors across your app
- Widths & Heights -to ensure all your text boxes are the same height
- Padding - to ensure your controls line up
- Text - hints and placeholder text for controls
- Etc.

You can even use this concept to store Environmental Variables. Such as e-mail addresses referenced throughout the app that may change depending if the app is being tested in a TEST environment or is being launched for LIVE use. Although, make sure you keep an eye on Microsoft’s actual implementation for Environmental Variables here (which is currently in preview).
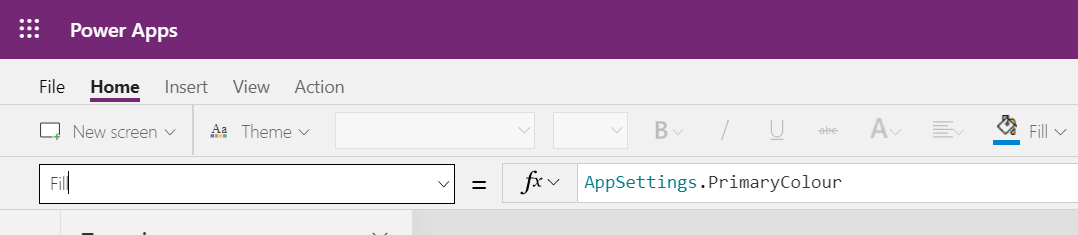
The screenshot below shows how to reference the styling variables you have defined in the AppSettings global variable.

Copy/paste below into the Color or Fill property of a control:
Here’s a quick snippet to get you started, so that you can see the format. Just copy/paste this in to your App.OnStart, and start adding and adjusting it to your heart’s content.
Copy/paste below into your App.OnStart:
Further Reading
For advanced Power App Makers, you may want to check out this community article on Power App Branding Templates, which automatically applies styling to controls as you add them to your app.



